If you’re looking to amp up your customer’s mobile experience, you should be well-versed in AMP. AMP, or accelerated mobile pages, is an open-source initiative spearheaded by Google and Twitter.
It’s a union that makes sense: Google’s goal, as always, is to create a better user experience on the Web. Twitter’s mission is to give everyone the power to share information instantly and without barriers — all through the power of their phones. Put the two giants together, and the shared vision they can rally behind is a better mobile experience for everyone.
Essentially, AMP is a page format that helps developers create fast-loading mobile web pages. It relies on existing web technologies and is built in collaboration with dozens of online companies like:
- Pinterest;
- LinkedIn;
- Mashable;
- BBC;
- The Economist;
- The Huffington Post;
- Vox Media; and
- Many more.
In this blog, we’ll take a look at:
- Where AMP came from
- What you need to know about it
- How to use it in HubSpot
A Brief History of AMP
Page load speed had been a problem long before 2016, and this was often due to on-page elements like:
- Full-screen interstitials;
- Subscription forms;
- Ads; and
- Analytic scripts.
Whenever a site is slow to even load, users will often just hit the back button and navigate to a different site. In the 21st century, we don’t have much patience for slow service: 40% of users drop off of a site after just three seconds of waiting. And pretty much everyone and their cat uses an ad blocker.
So, there ends up being a bit of a tug-of-war between the publisher and...the publisher. On one hand, a publisher wants to monetize the site and acquire users. On the other, they want to create a speedy and efficient user experience.
Prior to AMP, publishers had come up with three solutions to this problem, and none of them really worked:
- Some publishers were creating custom solutions for every platform (Mac, Windows, HP, Android, iPhone, etc) — not only was this time-consuming, but it also prevented content from being discovered by Google and it prevented interlinking;
- Others created native apps, but that makes it much more difficult to distribute content; and
- The rest just let their web visitors (and bounce rate) suffer.
Google had taken notice and in 2016 announced that AMP would be available to help publishers improve their mobile content.
Everything You Need to Know About AMP Pages
Content is king. User experience is queen. Marry the two together and you’ll have some very happy users. That’s the goal of AMP: to deliver content at a speed that delights users.
So does this mean your developers are going to need to learn an all-new build process? Not at all!
AMP is a regular ol’ HTML page with some extra rules and restrictions. Developers will be required to use streamlined CSS and the JavaScript library that comes with AMP…but that requires little to no extra work on their part. AMP actually empowers developers to be more productive with off-the-shelf solutions that allow them to create an entire site without needing to write any JavaScript.
AMP actually comes in two different “flavors.” First, you have your regular webpage: Whatever it is you would normally have on the desktop version of your site. Then, you can designate an AMP link in the source code to point over to a hosted AMP page. The hosted AMP page is just a version of a webpage, hosted on your domain, that’s stripped down of HTML to create a better mobile experience.
There’s also the gstatic AMP page which is a Google-hosted version of your content.
Still confused? This snippet from Will Critchlow’s Whiteboard Friday breaks this down best:

AMP is actually a 3-part structure:
- AMP HTML is the markup language used to create that hosted AMP page.
- AMP CDN is the Content Delivery Network that caches your AMP-enabled pages (gstatic).
- AMP JS is the unique JavaScript framework for AMP; third-party Java is not permitted.
One way of thinking about AMP is that it’s like taking all of your pages to boot camp and making them diet down on the HTML. It’s made leaner by special markup rules in the code. This has a few effects:
- AMP JS controls the loading sequence of a page and can prioritize certain elements (e.g., cause above-the-fold elements to load first, or to not load images until a user scrolls to that image).
- Requirements around aspect ratio defining attributes (e.g., height and width), which results in a more seamless experience where users don’t see the ugliness of a half-loaded page.
- The content can be easily cached, which allows Google to host your content right on LinkedIn or Pinterest or wherever (without having to retrieve it).
Pages that are AMP-optimized rank significantly better on Google -- so this is a bandwagon you should be on.
How to Enable AMP on HubSpot
So you have a solid understanding of AMP now: Let’s take a look at how this plays out in HubSpot. A few things to be aware of:
- AMP is not available for website pages or landing pages (i.e., blog only);
- Blog images will need to be at least 1200 pixels wide; and
- When looking at a given blog’s performance, you’ll see a breakdown of the AMP and standard versions (and you may find the AMP performs better!).
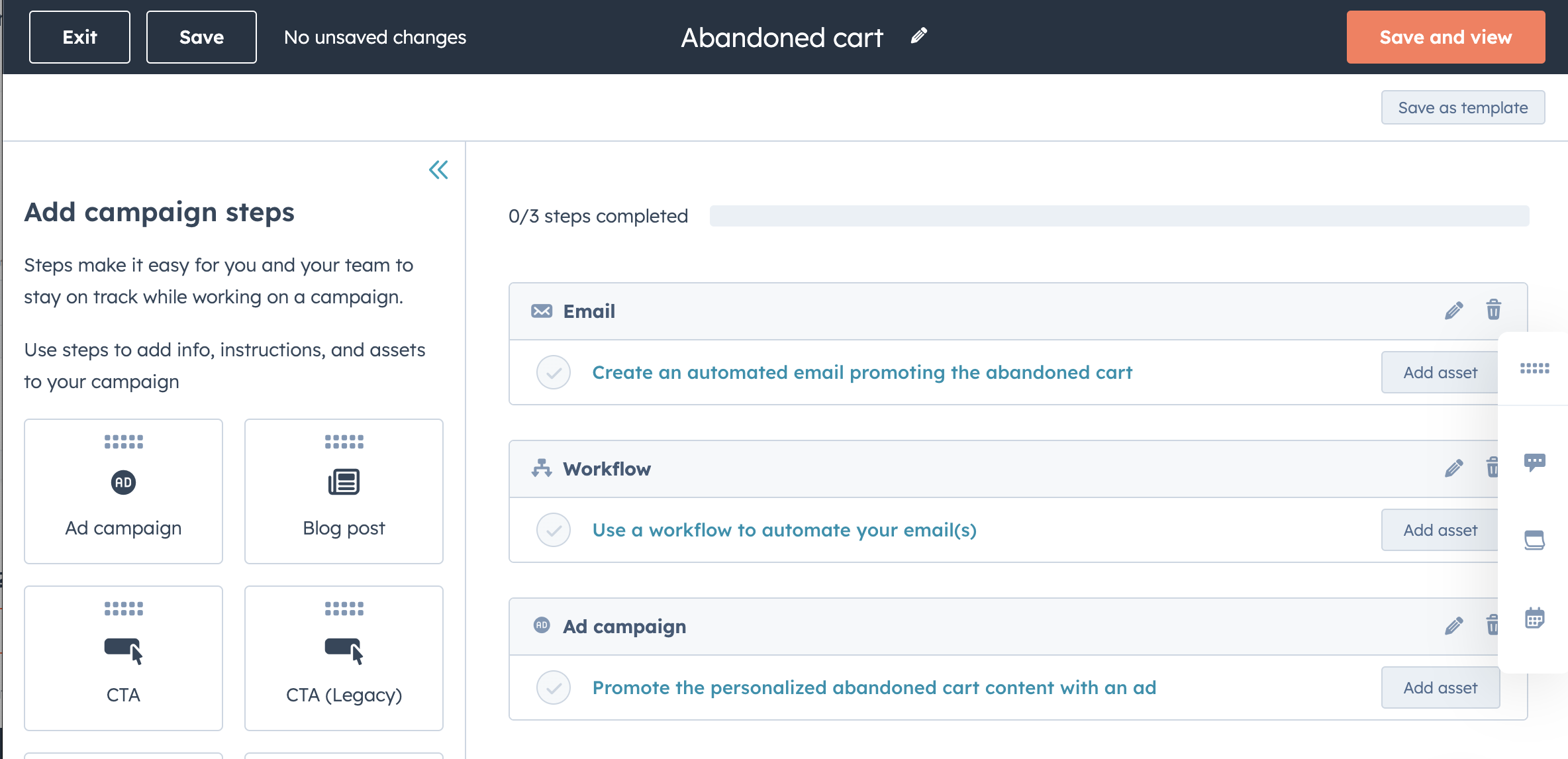
If you want to enable AMP across your entire blog, you’ll need to:
- Navigate to the Settings icon in the main navigation bar
- Click Website > Blog
- Click Google AMP
- Toggle on Enable Google AMP formatted pages
- Click save
It’s as easy as that. The next time the li’l Google spiders crawl your site, they’ll be delighted to find and cache that AMP version. And if there’s an error in the code? Google will email you directly.
If you only want to AMP-enable certain posts, navigate to
- Marketing > Website > Blog;
- Select and Edit the blog you want to update;
- Tab over to Publish or Schedule;
- Scroll down to Google AMP under the Publish Options section;
- Tick the box next to Enable Google AMP just for this blog post; and
- Click Update.
AMP is an important part of your website strategy and your mobile strategy. But there’s a lot more that goes into creating a smooth user experience. Chief Martech Officer specializes in architecting, deploying, and optimizing RevOps engines.
If you’re web or mobile performance is suffering, or you’re in need of process strategy and/or highly technical implementation, please reach out to us for a free consultation with one of our HubSpot experts (P.S...when HubSpot tech support says you can’t do it, we usually can ;)).